The Opportunity
How might we connect more people with local food trucks? We hypothesized that the Rochester Food Truck owners would like help expanding their businesses, and that local customers would like to know when and where food trucks would be in their area.
My Role and Responsibilities
The team was comprised of 4 UX students from across 3 time zones, meeting only online. I played the role of project manager, researcher and UX/UI designer, with special focus on the customer-facing app.
The Process
After establishing the project focus, we started gathering data about the food truck experience from both customers and truck owners. We wrote a survey that was emailed to potential customers, and conducted interviews with real food truck owners. The information gathered was analyzed and organized into what became an extensive affinity diagram.
Affinity Diagram Sample
From this affinity diagram, we were able to see patterns and similarities, which we used to create personas. We followed the Cooper method of persona formation, which uses actual data, rather than just assumptions. The personas helped us stay focused on the needs of the user and the functionality that would work for them.
Customer and Truck Owner Personas
Both the affinity diagram and personas laid the groundwork for establishing features and requirements for the app, including the decision to have 2 separate apps—one for the food truck customer and one for the owner. Because the customer and truck owner had such different desires and end goals, it made sense to separate the experiences so we could give ample space to each.
In order to devote enough time and resources to each app, wireframe creation was divided and two designers took the truck owner app and two took the customer app. I designed the customer-facing app.
Customer and Truck Owner Low-Fidelity Sketches
We gathered again as a team and reviewed our work, made adjustments and then took the sketches to wireframes. Because we knew we had to test the wires, we built them as simple, clickable prototypes. We had no time to perform an in-depth usability test, so we decided to adopt the hallway test method of gathering feedback. We wrote a script to guide users through the apps, observed their behavior and gathered their feedback. Nine people tested each app, and after analyzing the results, we identified clear opportunities for improvement. These insights helped to inform the final prototype.
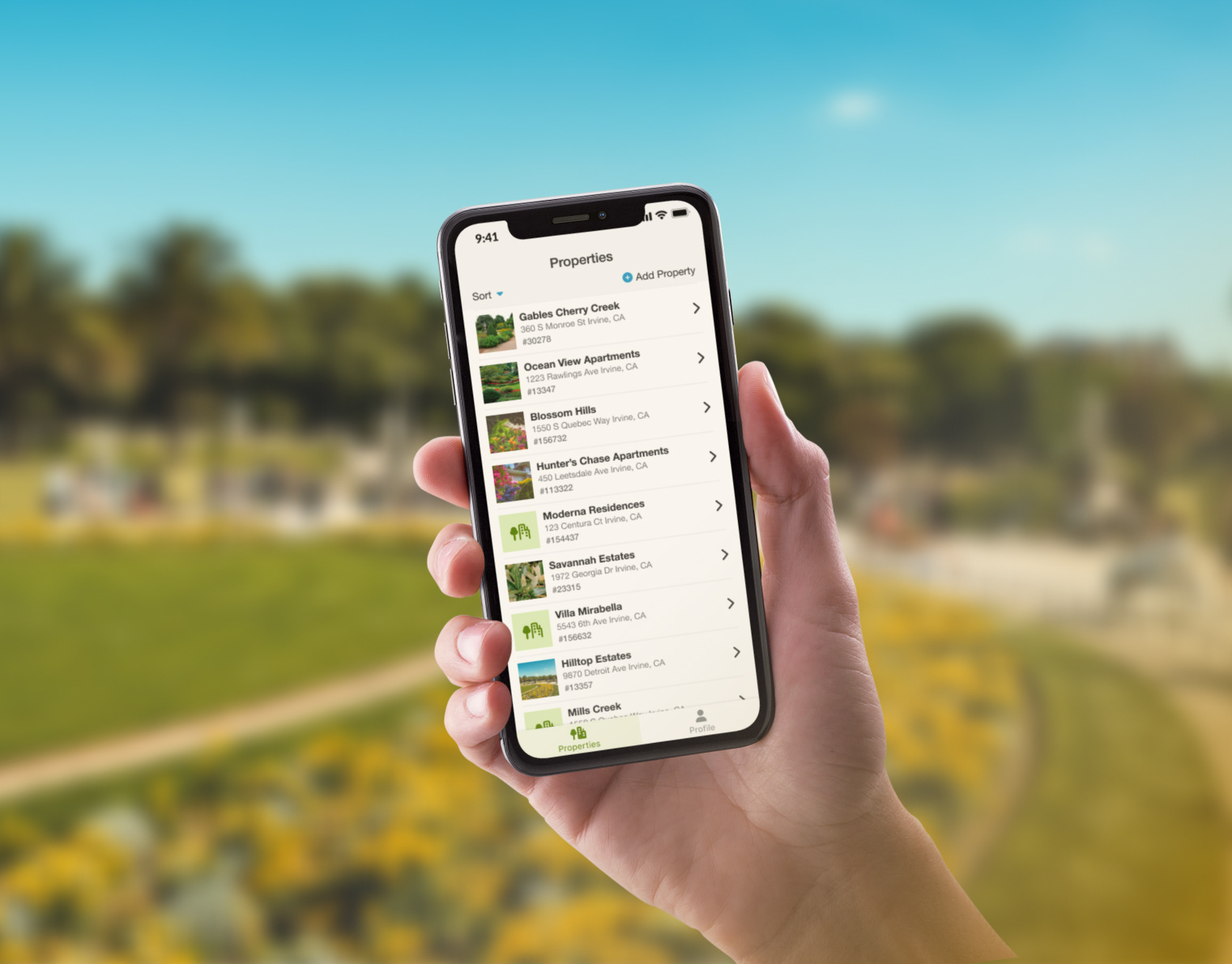
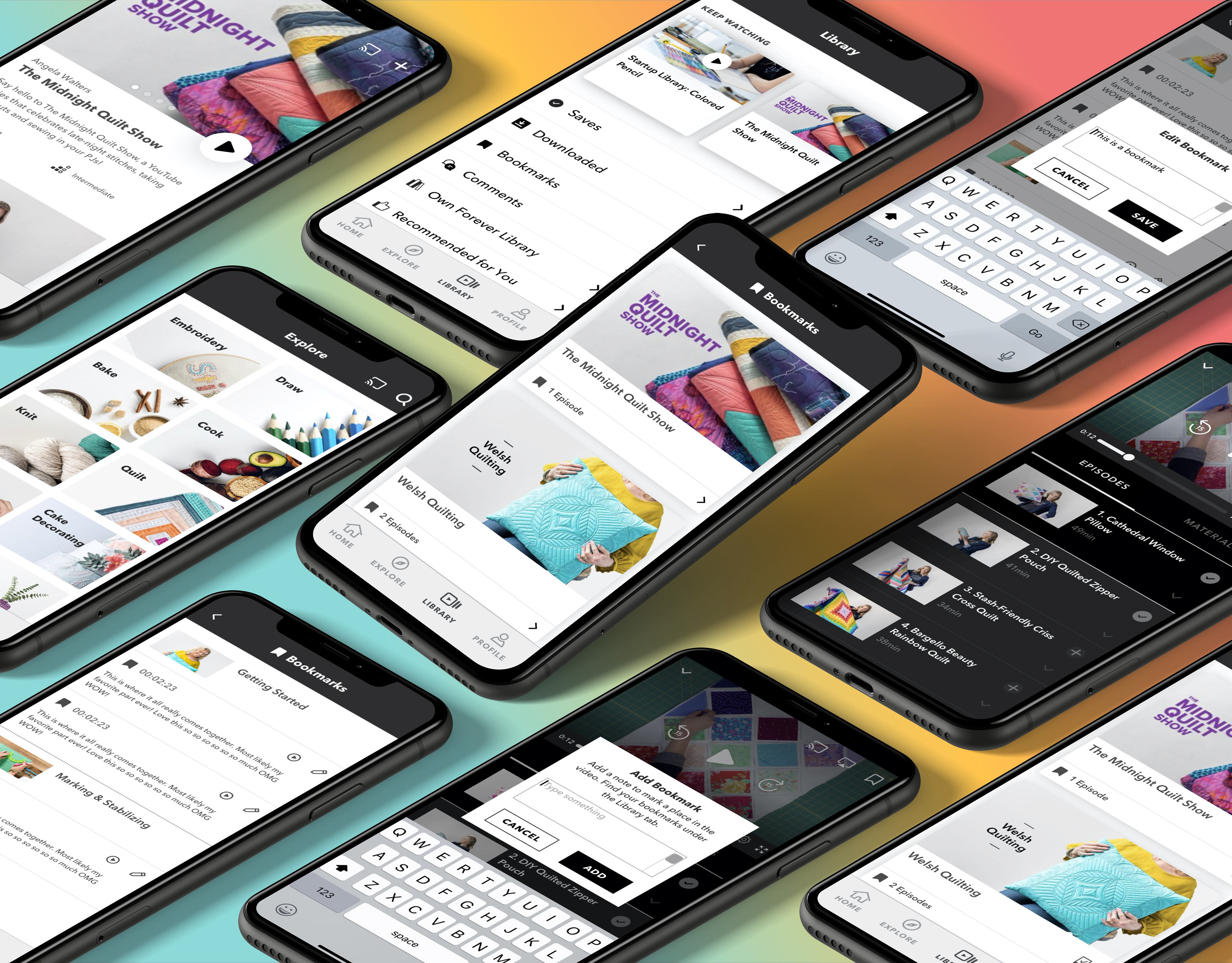
Final Truck Spot Customer App
Final Truck Spot Truck Owner App
The project was presented to the professor with very positive feedback. He remarked it was one of the best student projects he's seen in his career, a comment made even more remarkable given that this project was accomplished by an entirely remote team.
Learnings
This project was the most involved one of my school career, and the fact that our group could only meet online was a unique challenge to overcome. We got very nimble at utilizing a number of types of communication and design collaboration tools, including Slack, Blue Jeans, Google Docs, Gliffy, Draw.io, and Axure.
Early on, it became clear we needed strong project management if we were going to be successful, so I took on that responsibility. And because we were a team of 4 people with similar skill sets, it was easy to get caught up designing by committee or overthinking decisions. Many times I had to make a tough call to keep the project moving. This project also helped me become comfortable delegating to a peer group, and trusting the expertise of others.
Want more? Check out the original project summary including a clickable prototype.